Creating first Web application Using JQuery:
Step 1: Open Visual Studio
Step 2: Create a new web application Project(Web site...)
Step 3: Open master page of your web application.
Put this line of code, above </head>
<script type="text/javascript" language="Javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.6.2/jquery.min.js"></script>
Above line adds JQuery library reference to your web application, in simple terms with above line you web application understands JQuery syntax and work accordingly.
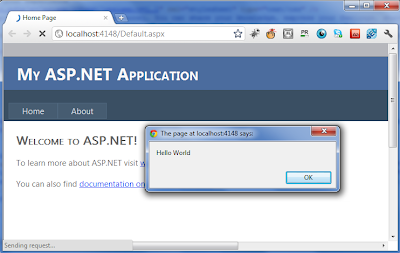
Step 4: Put following line of code in you content page inside <asp:Content>. Below line will display "Hello World" alert when page loads.
<script language="javascript" type="text/javascript">
$(document).ready(function () {
alert("Hello World");
});
</script>
Understanding $(document).ready(function ():
If you want an JQuery event to work on your page, you should call it inside the $(document).ready() function. Everything inside it will load as soon as the DOM is loaded and before the page contents are loaded.
$(document) - means page on which JQuery code lies.
.ready() - means page is loaded and your JQuery code is ready to be executed.
And for that reason you may find that most of JQuery code lies within
<script language="javascript" type="text/javascript">
$(document).ready(function () {
JQUERY CODE GOES HERE
});
</script>
So finally you will be able to display alert on page load in your asp.net web application with JQuery.

0 comments:
Post a Comment